デザインの完成度を大きく左右するのが、「色選び」です。
サイトや資料を作る際に「いい色だと思ったのに、なぜか完成すると微妙…」と感じたことはありませんか?
実は、それにはちゃんとした理由があるんです。今回の記事では、プロのデザイナーが意識している色の選び方や、失敗しない配色のコツを分かりやすく解説していきます。
デザイン初心者の方でも、これを読めばセンスの良い配色ができるようになりますよ!ぜひ最後までお付き合いください。
色選びに失敗する理由

なぜ色選びに失敗するのか
デザインを行う際、テンプレートを使用しても色を変更するとデザイン全体の印象が崩れてしまうことがあります。
その主な原因の一つが「色の面積効果」です。
色見本で見たときには良いと思った色でも、実際にデザインに取り入れると違和感が生じる場合があります。これは、使用される面積によって色の見え方が変わるためです。
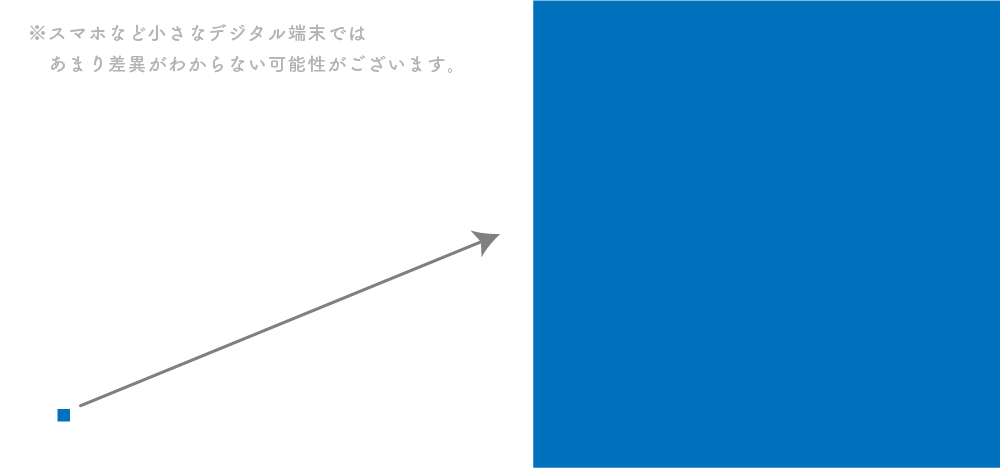
面積効果とは?
同じ色でも、使用する面積によって色が違って見えるという目の錯覚です。

例えば濃い色を選んだとき、小さな文字や細かな装飾に使うときには目立たなくても、背景に使うと眩しく感じることがあります。
この「面積効果」を理解し、デザイン全体のバランスを考慮して色を選びましょう。
色選びに失敗しないために
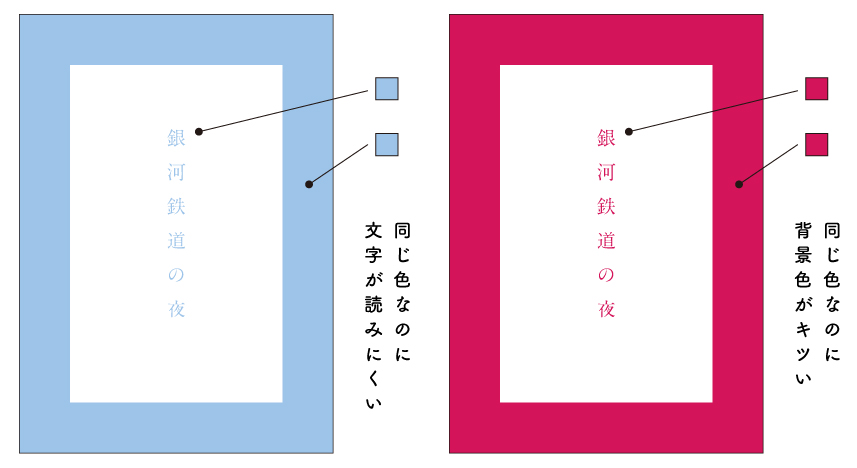
面積効果の使い方
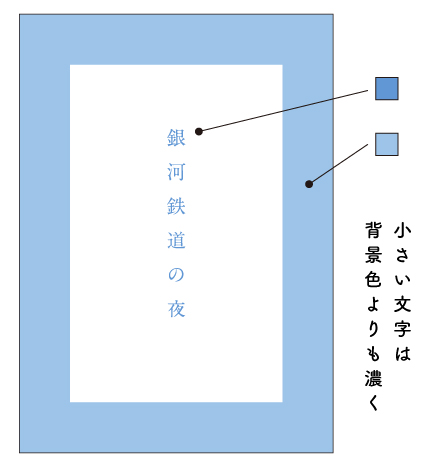
例えば、背景色と文字色を同じような色味にしたい場合、本当に同じ色で着色すると見栄えが良くない可能性があります。

そこで、同じ色に見えるように、背景色はあえて少し薄く、文字色はあえて少し濃く調整します。

こうすることで、背景色・文字色が整います。
彩度が高すぎる色は、大きな面積で使うと視覚的に疲れやすくなります。
文字や細かな装飾にだけ使うようにして、背景色には薄めの色を選びましょう。