色選びをするとき、どんな色を選べば良いか悩んだことはありませんか?
「完成したデザインが思っていたのと違う…」「なんだかダサいかも…」と感じたことがある人も多いのではないでしょうか。
実は、それは配色センスの問題ではなく、色の「知識」が不足しているからかもしれません。
配色に必要な「知識」とは?

色選びにセンスが必要だと思い込んでいる方が多いですが、実際には「経験」と「知識」が色選びの鍵を握っています。
色相や明度、彩度といった基本的な色の特性を理解し、適切に使うことができれば、誰でもセンスの良い配色を実現することができるのです。
色相、明度、彩度の基礎知識を理解しよう
まずは、色の基本要素である「色相」「明度」「彩度」を理解しましょう。
色相

赤や青、黄色などの色味を表す要素です。色相環と呼ばれる円状の配色図で、色味の関係を確認することができます。
明度

色の明るさを表します。明度が高いと白に近く、低いと黒に近くなります。
彩度

色の鮮やかさを示します。彩度が高いほど鮮やかで、低いほど灰色に近づきます。
これらの特性を理解すれば、頭の中にあるイメージを正確に再現することが可能になります。
色の心理効果を使って印象的な配色を
色にはそれぞれ心理的な効果があります。例えば、赤は情熱や力強さを、青は冷静さや知性を感じさせます。これらの効果を活用して、見る人にイラストの意図を正しく伝えることができます。

| 色 | イメージ |
|---|---|
| 赤色 | 力強さ、情熱、活力。スポーツやアクションシーンにぴったり。 |
| ピンク | 優しさ、愛、幸福感。可愛らしいキャラクターや穏やかなシーンに最適。 |
| 青色 | 知性、誠実、清潔感。冷静さやクールな印象を与える配色に。 |
| 緑色 | 自然、調和、癒し。リラックス感や穏やかさを表現するのに効果的。 |
| 紫色 | 優雅さ、神秘、気品。高貴で大人っぽい印象を与えるほか、神秘的で妖艶なシーンにも効果的。 |
| 白 | 純粋さ、無垢。シンプルで洗練された印象を与え、清潔感を表現するのに最適。 |
色の調和を取るための配色テクニック
配色を成功させるためには、色の組み合わせとバランスが重要です。ここでは、イラストに役立つ3つの配色テクニックを紹介します。
配色の基本バランス「70%、25%、5%ルール」
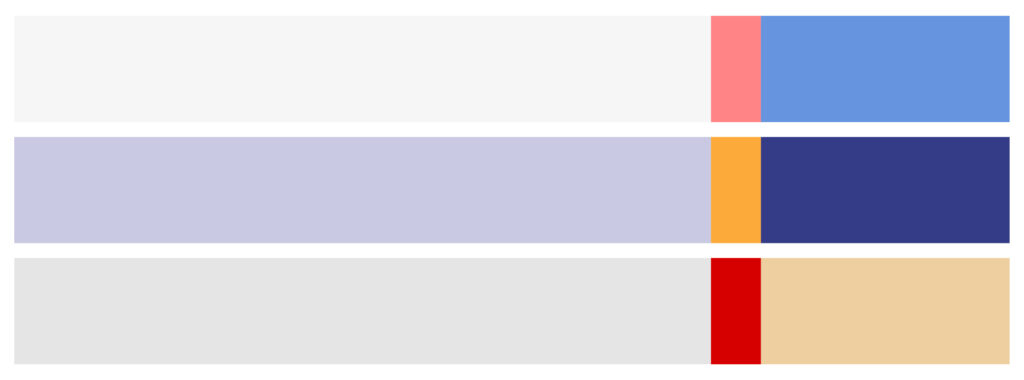
配色に悩んだときは、色のバランスを「70%、25%、5%」で分けると良いです。このバランスで色を使うことで、まとまりのある印象を作ることができます。

| ベースカラー(70%) | 基盤となる色。背景やキャラクターの衣装など、広い面積に使う色を選びます。 |
| アソートカラー(25%) | ベースカラーを補完する色。ベースカラーと調和するように使います。 |
| アクセントカラー(5%) | アクセントとなる色。ポイントとなる部分に使い、メリハリをつけます。 |
補色の活用でメリハリを

色相環の反対に位置する色(補色)を使うと、コントラストが強調され、インパクトのあるデザインになります。
例えば、青とオレンジ、赤と緑などの組み合わせは視覚的な強さを持つため、目立たせたい部分に使うと効果的です。
ただし、使いすぎると目がチカチカしてしまうので、バランスを意識しましょう。
無彩色の活用でバランスを取る

黒や白、灰色などの無彩色は、どんな色とも調和する万能色です。
彩度の高い色を引き立てたり、全体を落ち着いた印象に仕上げるために、無彩色を活用することをおすすめします。
配色が上手くいかないときの対処法
もし配色に行き詰まったら、以下の方法を試してみてください。
白黒にして確認

色が多すぎてまとまりがないと感じたら、いったん白黒で表示してみましょう。
色の濃淡や明暗のバランスが取れているかが確認できます。
参考資料を探す
配色に迷ったら、テーマに合ったイラストや写真を探して参考にするのも一つの手です。
特に「配色」をテーマにした書籍は多く出版されているので、気になるものを1冊読んでみるといいでしょう。
色数を減らす
色を多く使いすぎると統一感が崩れがちです。
なるべく3色以内に絞り、無彩色を多めに使うことでバランスを取りましょう。
まとめ
知識を活かして配色を楽しもう!
配色はセンスだけでなく、知識と経験で磨くことができます。
色の特性や心理効果、バランスの取り方を学べば、誰でもセンスの良い配色を実現できます。
最初は少し難しく感じるかもしれませんが、日常生活の中で色の組み合わせに目を向け、試行錯誤することで、自然とコツが掴めるようになります。自分のイラスト・デザインが一段と魅力的に見える配色を楽しんでみてくださいね。


