配色は、デザインのイメージを形作るだけでなく、視覚的な効果や人々の感情に大きな影響を与えます。
この記事では、配色の基本知識とルール、初心者にも使いやすいおすすめ配色ツールを紹介します。デザインに興味がある方や、配色に悩んでいる方はぜひ参考にしてください。

配色の基本知識
配色に関する基本的な知識は、デザインの質を大きく左右します。色の特性や組み合わせを理解することで、見やすく効果的なデザインが可能になります。
色の三属性
配色の基本は、「色相」「彩度」「明度」の3つの属性を理解することです。
色相

色の違いを表すもので、色味や色合いを指します。赤や青、黄色など、色相環で表現されます。
彩度

色の鮮やかさを示します。彩度が高いほど鮮やかで、彩度が低いほど灰色に近づきます。
明度

色の明るさを表し、明度が高いほど白に近く、低いほど黒に近づきます。
配色の基本ルール
デザインを引き締め、視覚的に魅力的に見せるためには、次の配色ルールを守ることが重要です。
色数を制限する
ベースカラー、メインカラー、アクセントカラーの3色に絞ることで、視覚的にすっきりとしたデザインを作ることができます。色が多すぎると、デザインが散漫に見えてしまうことがあります。
色のバランスを意識する
ベースカラー、メインカラー、アクセントカラーの3色に絞ることで、視覚的にすっきりとしたデザインを作ることができます。色が多すぎると、デザインが散漫に見えてしまうことがあります。
補色と近似色を活用する
補色は色相環で反対側にある色同士の組み合わせで、強いコントラストを作ることができます。一方、近似色は隣り合う色同士で、落ち着いたトーンのデザインを作りたい時に適しています。
ハレーションに注意する
明度や彩度が近い色を組み合わせると、色同士の境界がぼやけて不快感を生むハレーションが発生します。バランスを調整することで、これを防ぐことができます。
おすすめ配色ツール
配色に悩んだ際に役立つ、初心者向けの配色ツールを紹介します。これらのツールは、デザインの幅を広げ、配色の選択肢を増やすのに最適です。
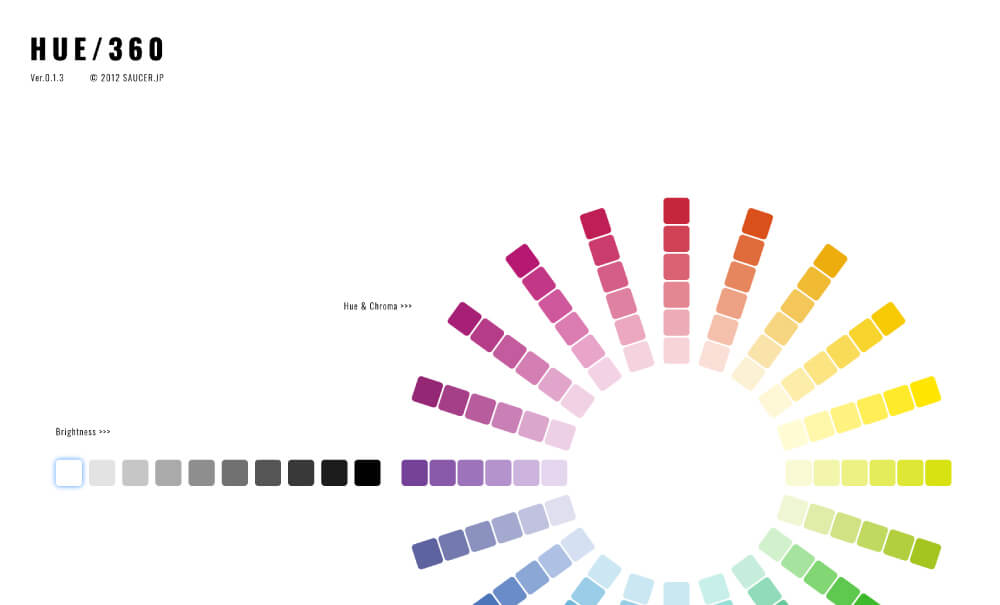
HUE/360

色相環からベースとなるキーカラーを選ぶと、相性の良い配色を自動で提案してくれます。表示されたカラーコードを使って、すぐにデザインに取り入れられます。
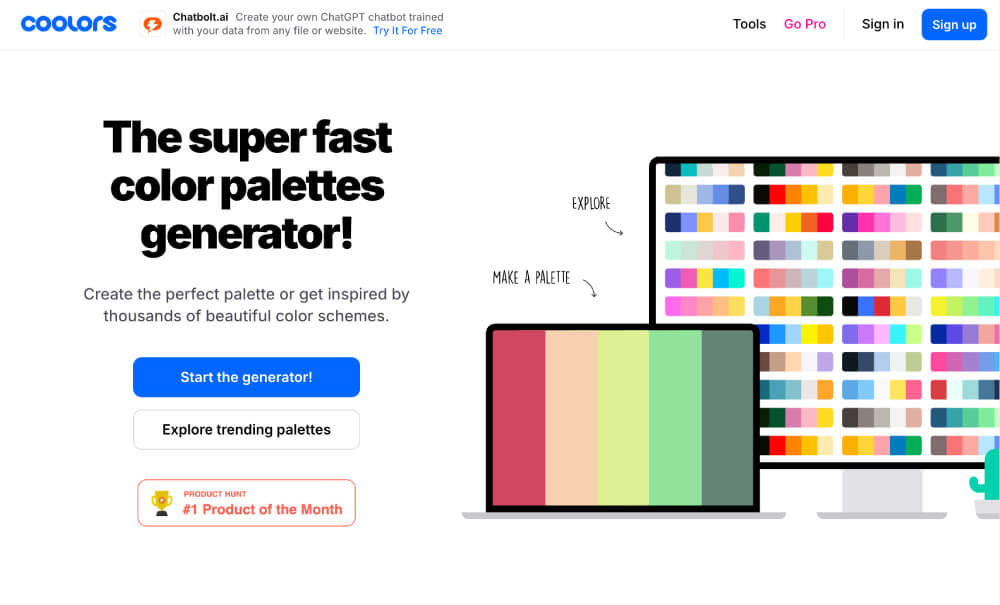
coolors

スペースキーを押すだけで、ランダムに生成されたカラーパレットを表示。色調や彩度を調整することもできるので、自分だけのオリジナル配色を作り出せます。
配色の見本帳

キーカラーを選ぶと、その色に合った2色から6色の配色パターンを提案してくれるツールです。色彩感覚を磨きたい初心者やノンデザイナーの方におすすめ。
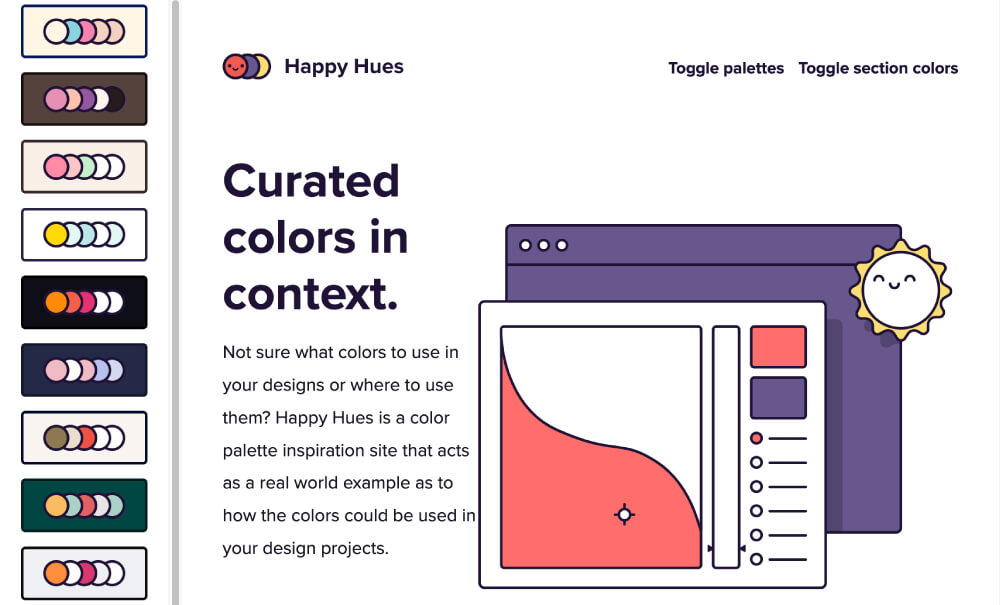
Happy Hues

ウェブデザインに特化したツールで、画面左側のパレットを選択すると、右側にその配色を使用したサイトデザインが表示されます。デザインの具体的なイメージを膨らませるのに最適です。
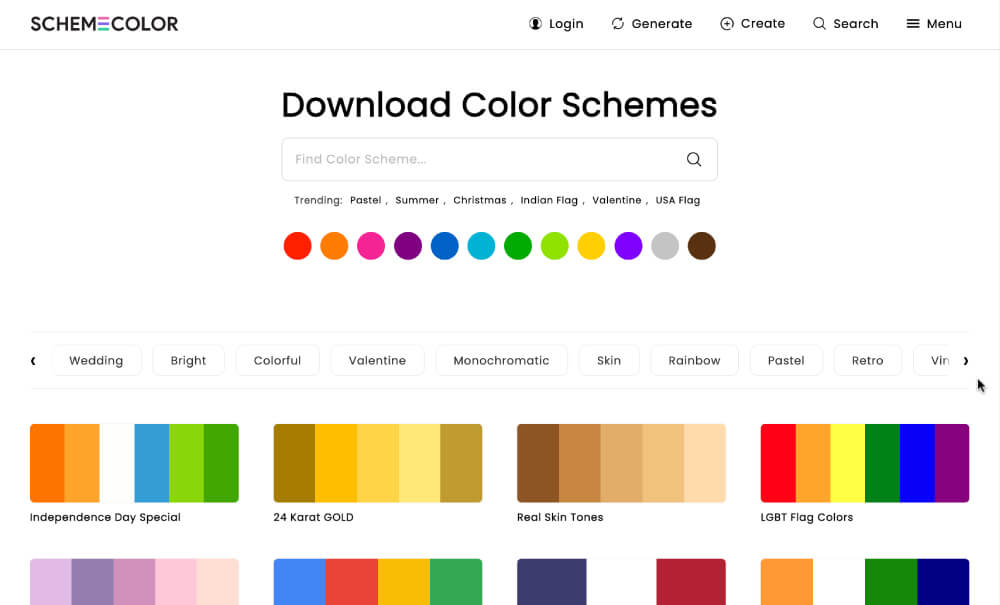
SCHEME COLOR

「パステル」「レトロ」などキーワードに沿ったカラーパレットが表示される、直感的・視覚的な配色ツールです。
色数別の配色ツール
配色初心者の方には、使う色数を抑えたシンプルな配色が効果的です。色数ごとの配色ツールをいくつか紹介します。
2色配色ツール
- Pigment:
- 顔料や光量を調整して、イメージに合った2色の配色を見つけることができます。
- HELLO COLOR:
- クリックするたびに、2色のランダムな配色を提案してくれるツール。
3色配色ツール
- Found Color:
- アート写真から3色のカラーパレットを抽出するサイト。個性的な配色を見つけたい時に最適です。
- COLOR SUPPLY:
- 色相環を基に、類似色や補色の組み合わせを提案するツール。
4色配色ツール
- LOLcolors:
- ポップで優しい印象の配色が多く、女性向けや子供向けのデザインに適しています。
- ColorHunt:
- バランスの取れた4色のカラーパレットを毎日更新しているため、日々のデザインに新鮮さを加えられます。
まとめ
配色はデザインの重要な要素であり、基本的な知識やルールを理解することで、誰でも質の高いデザインを作成することができます。配色に迷った時は、今回紹介したツールを活用し、自分だけの魅力的な配色を見つけてください。