配色は、デザインのイメージを形作るだけでなく、視覚的な効果や人々の感情に大きな影響を与えます。
この記事では、配色の基本知識とルール、初心者にも使いやすいおすすめ配色ツールを紹介します。
デザインに興味がある方や、配色に悩んでいる方はぜひ参考にしてください。

デザイン初心者が「配色」でつまずく3つの壁
デザインの中で最も多くの人が苦戦するのが「配色」です。
「センスがない」「色の組み合わせが変」と悩む人は多いですが、実は——
正しい“手順”を知らないだけなんです。
デザインの良し悪しは、色の数でも派手さでもなく、構成とバランス。
次の3つの壁を意識するだけで、誰でも“プロ見え”が叶います。
- 何色を使うか決めずに始める
- トーン(明度・彩度)の整合を取らない
- 理論だけ覚えて感覚で選んでしまう
3色ルールで迷わない!配色の黄金比「70:25:5」
配色の基本は、3色構成+比率のバランス。
センスではなくロジックで決めるのが、プロの考え方です。
| 役割 | 割合 | 目的 | 代表カラー例 |
|---|---|---|---|
| ベースカラー | 70% | 背景・余白・空間づくり | 白・グレー・ベージュ |
| メインカラー | 25% | 世界観・印象づけ | 青・緑・オレンジなど |
| アクセントカラー | 5% | 強調・視線誘導 | 黒・赤・黄色など |
この「7:2:1ルール」を守るだけで、統一感のあるデザインが完成します。
配色の基本知識
配色に関する基本的な知識は、デザインの質を大きく左右します。
色の特性や組み合わせを理解することで、見やすく効果的なデザインが可能になります。
センスのいい配色を作る3つのコツ
トーンを揃える
同じ明度・彩度でまとめると、自然で美しい。
“パステル×パステル”“くすみ×くすみ”のように、トーンを意識。


コントラストをつける
淡い背景+濃い文字、濃い背景+白文字。
明暗差があるだけで、情報がスッと目に入ります。
色の心理効果を利用する
| 色 | 印象 | 向いているジャンル |
|---|---|---|
| 赤 | 行動的・情熱的 | セール・CTAボタン |
| 青 | 信頼・誠実 | 企業・教育・医療 |
| 緑 | 安心・癒し | 自然・食品・環境 |
| 黄 | 明るい・元気 | 飲食・子ども向け |
| 黒 | 高級感・力強さ | ブランド・モード系 |
初心者でも使える!無料のおすすめ配色ツール
配色に悩んだ際に役立つ、初心者向けの配色ツールを紹介します。
これらのツールは、デザインの幅を広げ、配色の選択肢を増やすのに最適です。
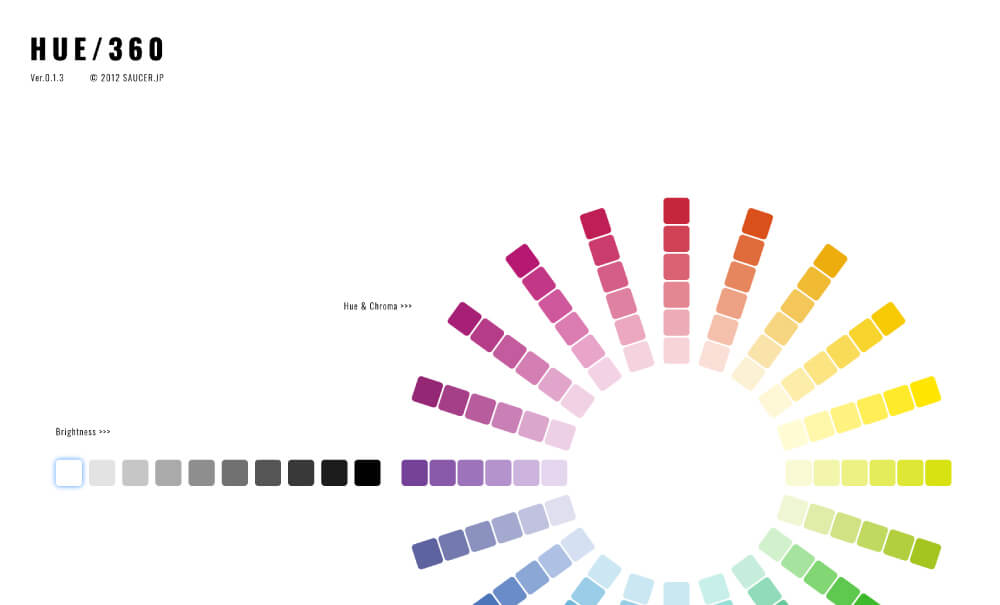
HUE/360

色相環からベースとなるキーカラーを選ぶと、相性の良い配色を自動で提案してくれます。
表示されたカラーコードを使って、すぐにデザインに取り入れられます。
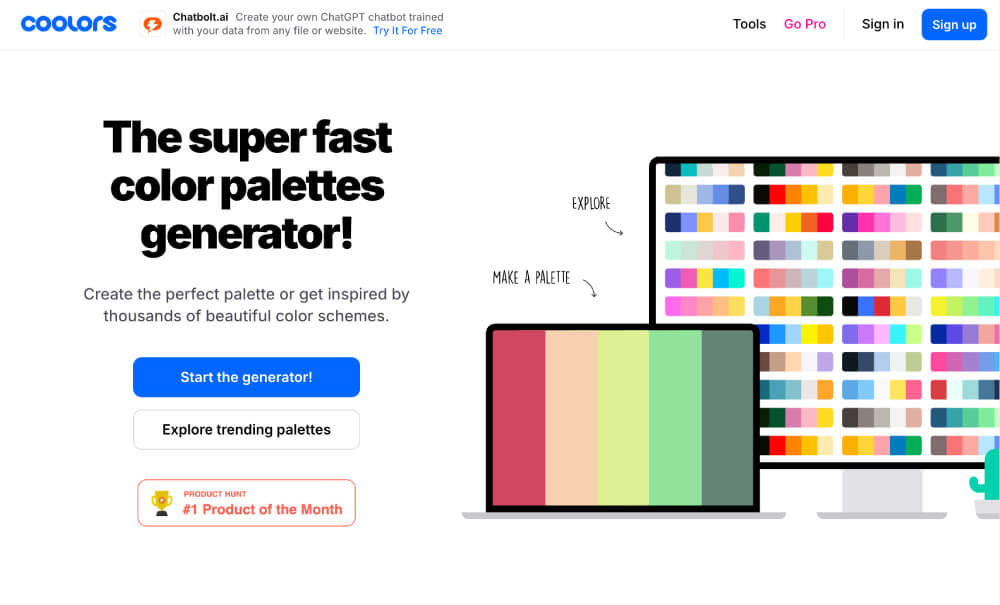
coolors

スペースキーを押すだけで、ランダムに生成されたカラーパレットを表示。
色調や彩度を調整することもできるので、自分だけのオリジナル配色を作り出せます。
配色の見本帳

キーカラーを選ぶと、その色に合った2色から6色の配色パターンを提案してくれるツールです。
色彩感覚を磨きたい初心者やノンデザイナーの方におすすめ。
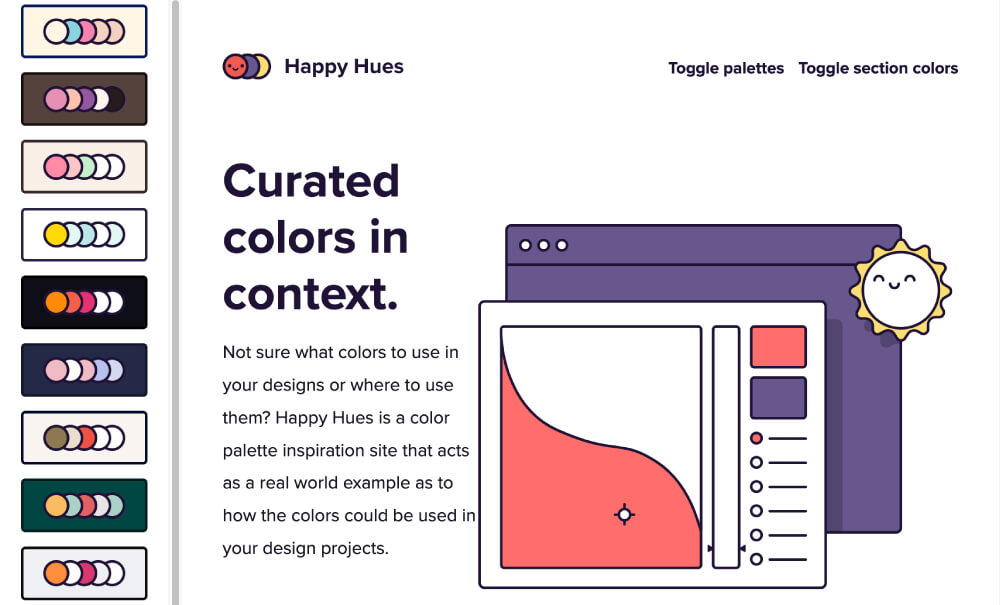
Happy Hues

ウェブデザインに特化したツールで、画面左側のパレットを選択すると、右側にその配色を使用したサイトデザインが表示されます。
デザインの具体的なイメージを膨らませるのに最適です。
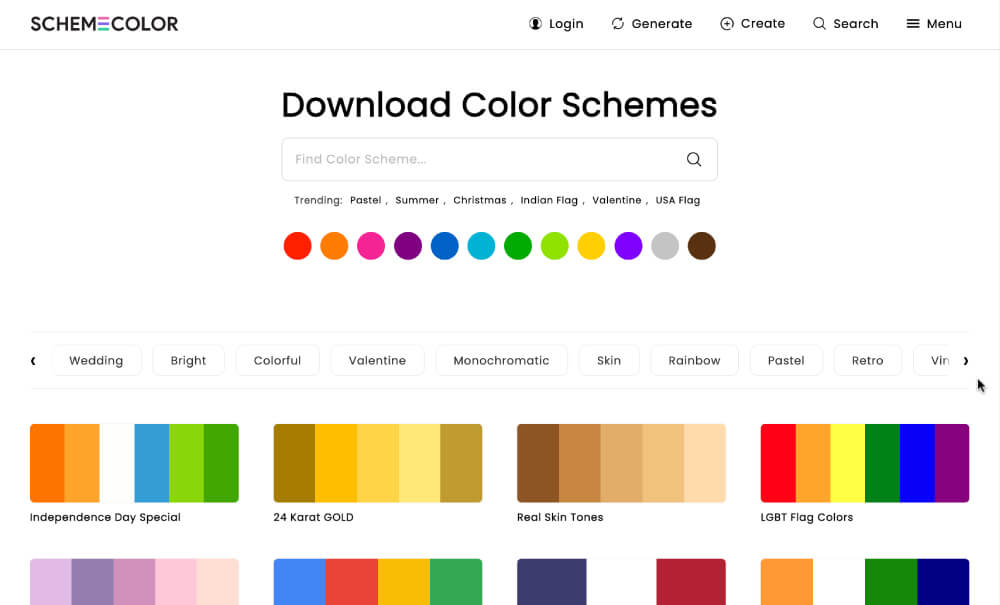
SCHEME COLOR

「パステル」「レトロ」などキーワードに沿ったカラーパレットが表示される、直感的・視覚的な配色ツールです。
色数別の配色ツール
配色初心者の方には、使う色数を抑えたシンプルな配色が効果的です。色数ごとの配色ツールをいくつか紹介します。
2色配色ツール
- Pigment:
- 顔料や光量を調整して、イメージに合った2色の配色を見つけることができます。
- HELLO COLOR:
- クリックするたびに、2色のランダムな配色を提案してくれるツール。
3色配色ツール
- Found Color:
- アート写真から3色のカラーパレットを抽出するサイト。個性的な配色を見つけたい時に最適です。
- COLOR SUPPLY:
- 色相環を基に、類似色や補色の組み合わせを提案するツール。
4色配色ツール
- LOLcolors:
- ポップで優しい印象の配色が多く、女性向けや子供向けのデザインに適しています。
- ColorHunt:
- バランスの取れた4色のカラーパレットを毎日更新しているため、日々のデザインに新鮮さを加えられます。
よくある失敗例と対処法
| 失敗例 | 問題 | 改善方法 |
|---|---|---|
| すべて主役色 | 情報が散漫 | ベース70%で落ち着かせる |
| トーンがバラバラ | 統一感がない | 同系明度で揃える |
| 背景と文字が近い | 読みにくい | 明度差を広げる |
| 色が多すぎる | 雑多で古臭い印象 | 3色+無彩色に絞る |
- Q1. 何色まで使うのが理想?
- 基本は3色+白またはグレー。
- 統一感を崩さずにアクセントを入れられます。
- Q2. 配色に自信がない人がまずやるべきことは?
- 「メインカラー1つを先に決める」こと。
- 主役が決まれば他は自然に決まります。
- Q3. 画像と背景色の組み合わせが難しい…
- 画像から色を抽出して背景に使うと一体感が出ます。
- Canvaの自動抽出が便利。
- Q4. トレンドを追う必要はありますか?
- 基本ルール(比率・コントラスト)を守っていれば大丈夫。
- トレンドは“差し色”として軽く取り入れる程度でOK。
- Q5. 配色を学ぶのにおすすめの本は?
- 『配色アイデア手帖』シリーズと『センスは知識からはじまる』が定番です。
まとめ|配色は「感覚」よりも「設計」
- 比率(70:25:5)を守る
- トーンとコントラストをそろえる
- 心理効果で印象をコントロール
- ツールで数値化して可視化する
- トレンドはアクセントとして活用
これらを意識すれば、誰でもセンスのある配色ができます。
デザインは「目の感覚」ではなく「思考の順番」で整うのです。