グラフィックデザインを初めてやってみたけれど、何か「ダサい」と感じたことはありませんか?
多くの初心者が陥る共通のミスを避けることで、デザインが一気に洗練されたものに見えるようになります。
ここでは「デザインがダサくなる」典型的な5つの原因をご紹介します。
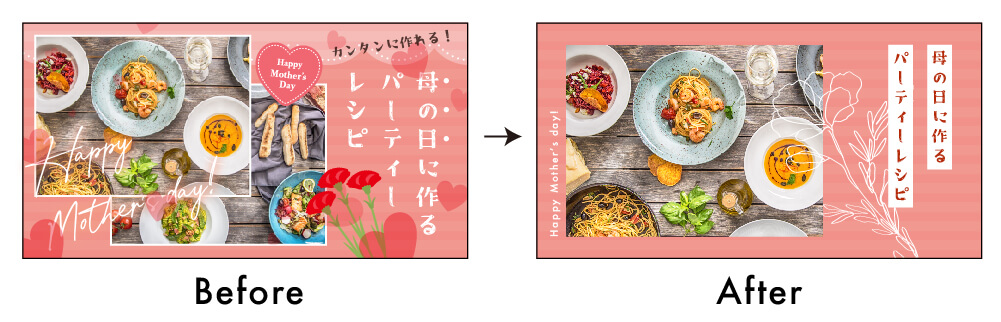
ダサい原因① 余白を無視する
可愛い装飾をぎっしり詰め込んだ方がいいんじゃないの?
余白があってもったいない気がする…。

原因
余白を埋めようとすることで、情報がごちゃごちゃして見えてしまうことが多いです。
詰め込みすぎると、視覚的なストレスが生じ、見る人がどこに注目すべきか分からなくなります。
解決策
余白は「無駄なスペース」ではなく、「情報を整理し、見やすくするための要素」です。
書籍やウェブサイトのデザインでも、余白があることで見やすく、洗練された印象を与えます。大胆に余白を使うことで、デザインがスッキリとしてプロっぽくなります。
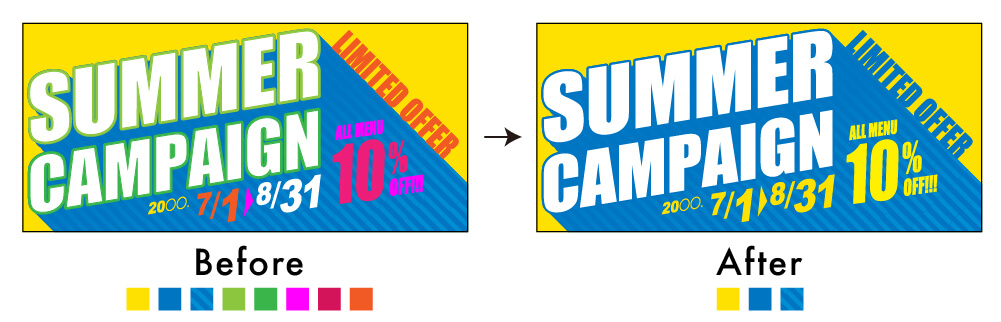
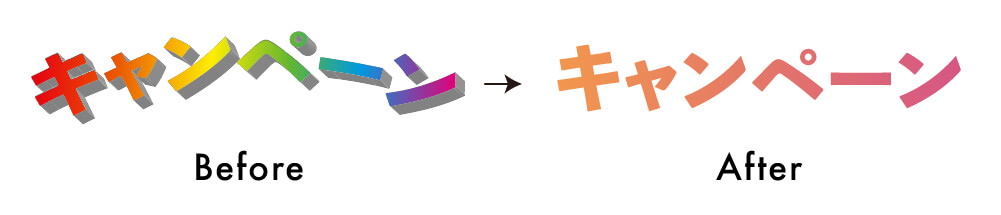
ダサい原因② 配色バランスの乱れ
色をたくさん使った方が華やかに見えるよね!
でも、なんか全体がチカチカしてるかも…?

原因
彩度の高い色をたくさん使いすぎたり、全く異なるトーンの色を混ぜることで、統一感を欠き、視覚的に混乱を招いてしまいます。
特に、強い色が多すぎると、目に負担がかかります。
解決策
使う色は3〜5色程度に抑え、同じトーンの色でまとめましょう。
色彩理論に基づいたカラーパレット作成ツール(例:Adobe Color)を活用して、バランスの良い配色を作るのもおすすめです。
暖色系や寒色系で統一すると、デザイン全体が落ち着いた印象になります。
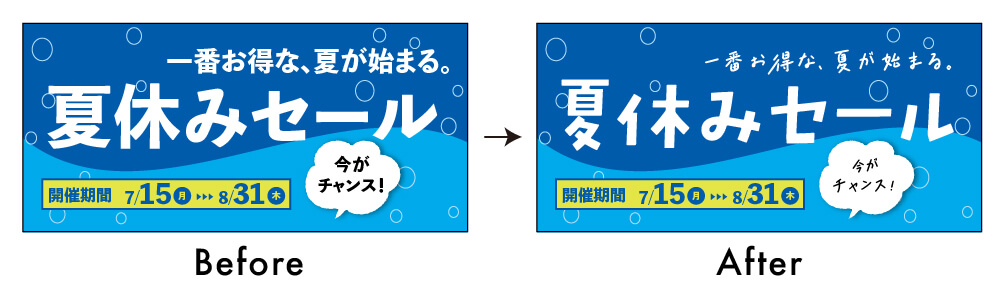
ダサい原因③ 過剰な装飾
3D文字やシャドウを使うとカッコよくなるんじゃないかな?
でも、なんだか古臭い感じに…?

原因
ドロップシャドウや3D効果を多用しすぎると、デザインが古臭く見えてしまいます。
特に、初心者はこれらの効果を使いすぎて、デザインが重たく、見づらくなることがよくあります。
解決策
効果は控えめに使うことがポイントです。文字が見えにくい場合でも、影や装飾を多用せず、背景や文字配置を調整してみましょう。
効果を使うなら、シャドウはほんの少しで十分です。
ダサい原因④ フォントの不適切な使い方
ここは目立たせたいから、かっこいいフォントを使おう!
でも、なんか不格好かも?

原因
フォントの縦横比を変えてしまう、または異なるフォントを多用しすぎると、デザインがまとまりを欠いて素人っぽく見えてしまいます。
フォントの選び方も、適切でないと印象がガラッと変わります。
解決策
フォントはゴシック体などのスタンダードなものを選び、最大でも2種類に抑えると良いです。
また、文字の縦横比を変えず、デフォルトの状態で使用しましょう。太字や細字を使い分けることで、メリハリがつきます。
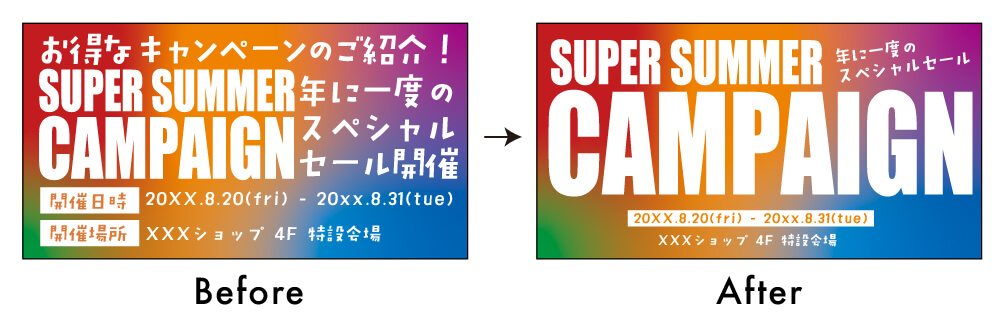
ダサい原因⑤情報の詰め込みすぎ
わかりやすいように、すべての情報を載せなきゃ!
でも、どれが重要かわからないかも…?

原因
必要以上に情報を詰め込むと、メインメッセージが埋もれてしまい、視覚的にも散漫な印象を与えます。
これでは、何を伝えたいのか分かりにくくなります。
解決策
伝えたいメッセージを絞り、視覚的な優先順位をつけましょう。キャッチコピーは大きく、補足情報は小さくすることで、見る人にメリハリをつけて伝えやすくなります。
また、アイコンやイラストを使って視覚的に整理するのも良い方法です。
まとめ
初心者が陥りやすいデザインミスを回避するためのポイントは、次の5つに集約されます。
- 余白を意識してデザインを整える
- 配色を絞って統一感を出す
- 装飾は控えめにする
- フォントを適切に選び、無理に引き伸ばさない
- 情報を詰め込みすぎない
デザインは「足し算」ではなく「引き算」の作業とも言われます。シンプルにすることで、デザインが格段に見やすく、洗練された印象になります。
この記事で紹介したポイントを意識して、ぜひあなたのデザインに役立ててください!